Headless commerce is revolutionizing the eCommerce industry. Businesses that adopt it can see up to 50% faster website performance and improved customer experiences.
In an era where speed and flexibility define success, traditional monolithic systems are struggling to keep up. Traditional systems are slow, rigid, and prevents scalability. It can hinder businesses from delivering up to the mark shopping experiences to the customers across all channels.
So, how do we overcome the limitations of the traditional monolithic system? The answer lies in headless commerce. By decoupling the front end and backend and combining them with the powerful APIs in between, this approach allows for faster performance and enhanced user experiences.
In this article, we’ll explore what headless commerce is, how it works, and why it’s becoming a game-changer for businesses in the current eCommerce landscape. On top of this, we’ll also determine how it can improve your website’s performance in a detailed way.
What is Headless Commerce?
Headless commerce is when a website’s front-end layer (what customers see) is separate from the back-end system (where the data and functions are stored). This means businesses can do ‘n’ number of changes on the front-end without affecting how the system works in the background.

In contrast, in Traditional eCommerce, the front and back end are tightly connected, so changing one thing results in changing the whole setup.
We can clearly see the advantage of headless commerce over traditional commerce here. Because the front end and back end are not stuck together, businesses can design their online store however they want. They are not limited to what a platform offers.
Also, if changes need to be made to the design or features, they can be done without affecting the backend. This makes updates quicker and easier. Many businesses are now using headless commerce because it lets them adjust things fast and gives customers a better shopping experience.
A headless architecture provides brands with flexibility and control over the customer journey. Additionally, headless commerce allows companies to build more detailed, personalized shopping experiences.
How Does Headless Commerce Work?
Headless commerce works by breaking the connection between the front end & back end, letting them operate separately. The two of them communicate using APIs, which send and receive data between the systems.
The backend in headless commerce is responsible for managing inventory, processing payments, and storing customer data. It does not control how this information appears on the front end.
The front end (a website, mobile app, or even a smart device) makes API calls to fetch the necessary data and display it in a user-friendly way.
Since everything is composed of discrete, interchangeable parts (or components), businesses can elect to use different tools for different tasks.
i.e., using a dedicated search engine for product search/discovery, a custom-built solution for checkout, an entirely separate CMS for managing content, etc.
[The services are independent, shall scale together through APIs and further ease upgrading or swapping parts of the system without having to touch everything else.
This architecture also enables businesses to quickly launch new sales channels. A voice assistant, a mobile app, even an in-store kiosk, all these platforms used can extract the data from the same backend to create consistent shopping experiences.
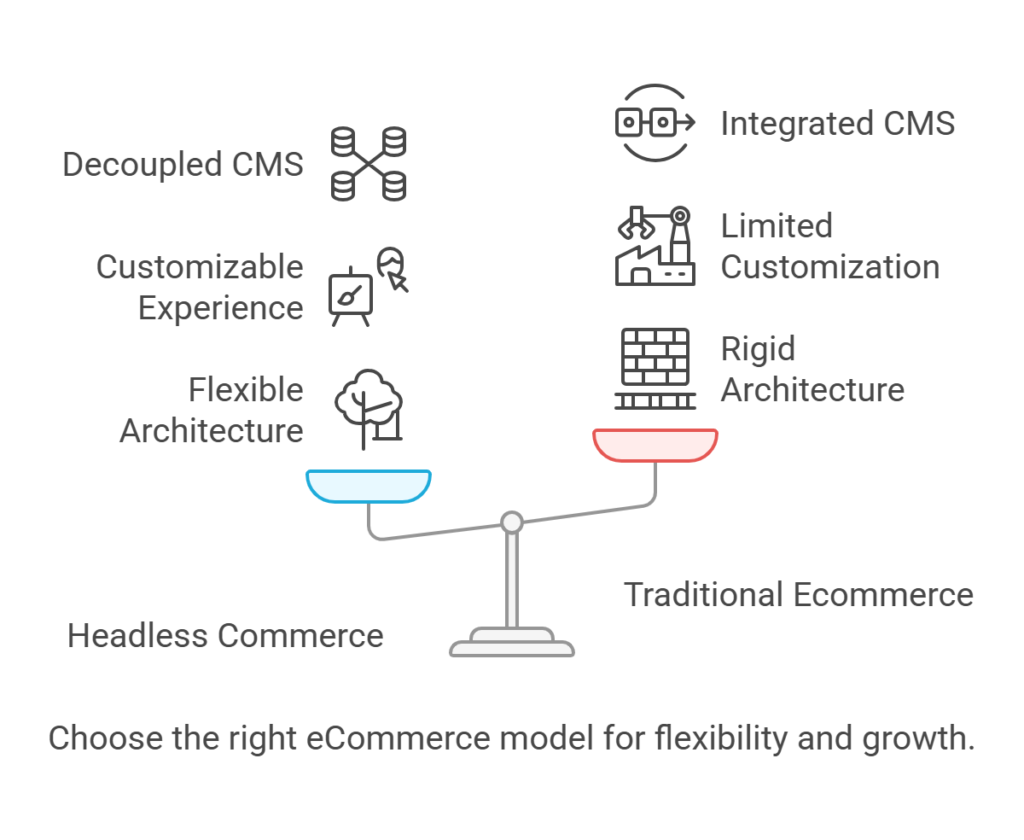
Headless Commerce vs Traditional Ecommerce
Stll unclear? Let’s look at the precise comparison of Headless commerce with Traditional eCommerce in terms of architecture, user experience, CMS, and scalability.

Architecture
Traditional commerce architecture has a very tightly integrated backend and content management system (CMS). However, under traditional architecture, it is difficult for businesses to add functionalities or make changes to their eCommerce platform without affecting their CMS.
Being interlinked, any alteration to one will inevitably affect the other. Headless commerce came into the picture to solve this problem of lack of flexibility.
Headless commerce wins over traditional commerce models. It’s giving merchants more flexibility & scalability. The decoupled nature of Headless commerce is allowing developers to build and deploy features and functions very quickly.
Headless commerce also makes integrating websites with third-party services and applications more accessible.
User Experience
With Traditional eCommerce, customization is out of the picture. Businesses totally rely on pre-built themes & templates, which makes it difficult to create unique experiences. Changing layouts or adding animations would generally require working around platform restrictions.
If you want to add the feature of Guest Checkout to your website with the headless commerce, the front end would send an API call to the backend. This helps in the fast implementation of the guest checkout feature.
In contrast, adding a feature using traditional architecture would take hours to become available to customers.
CMS
By now, you must know that the CMS and backend are interlinked in Traditional eCommerce. It means that making content updates or design changes can result in making changes in the entire system.
Adding a new blog section, product descriptions, or a promotional banner might require significant effort in the backend.
In the Headless eCommerce platform, APIs are the heart and soul. They’re microservices that allow the transfer of information between the front end and back end. APIs act as connectors, so separating the front-end and back-end layers is possible.
Businesses can use a headless CMS like Contentful, Sanity, or WordPress, allowing content to be distributed seamlessly across multiple platforms.
Scalability
Scaling can also be one of the biggest hurdles for the Traditional eCommerce platform. As traffic increases, the entire system might need an upgrade. If this is not done, the website can slow down, crash, or even stop working for some time. This can also result in increased costs for businesses.
To cope up with this, businesses might want to expand to new channels, add payment methods, or use AI for better customer experiences. But with traditional platforms, this is not easy. It can consume a lot of time than what you expect.
Headless commerce is a future-proof solution for businesses aiming for growth. Because Headless commerce makes this task of adding a feature instantaneous.
Since the front end and back end aren’t dependent on each other, developers can quickly deploy new features and optimize performance without making changes to the whole system.
Types of Headless Commerce
Headless commerce is a flexible setup that businesses can make changes to however they want. There are a few different ways to approach it, and which one works best depends on what a company actually needs. Let’s go through the main types in the following.
API-Driven Headless eCommerce
Think of this as the “build-your-own” approach. Instead of being stuck with a single platform that controls everything, businesses use APIs (basically digital messengers) to connect different tools together.
The front end (the part customers see) and the back end (where all the data lives) operate separately, and APIs make sure they talk to each other smoothly.
The best thing about it is that you’re not locked into one system. You can mix & match different services—want a custom search engine or a unique checkout process? Just plug it in.
The only hurdle is that you need an expert-level developer to set it up. If your team isn’t familiar with handling APIs, things can break fast.
Progressive Web App (PWA) Headless eCommerce
PWAs are basically websites that act like mobile apps but without the drag of “download from the app store”. They load really fast, they work even when your WiFi is not turned on, and they’re also smooth on mobile devices.
Why does this matter? People hate slow websites. If your store loads instantly and feels like an app, people will stick around longer. Plus, Google likes fast sites, so your SEO gets a boost.
The only downside is that it takes some effort to build. Not every eCommerce platform supports PWAs out of the box, so you might need an expert developers team to make it happen.
CMS-Integrated Headless eCommerce
This one’s for brands that are constantly updating their site, such as product pages, blogs, promos, and so on.
Instead of tying your content management system (CMS) to your online store’s backend, you keep them separate. That way, marketing teams can update content without messing with the actual store functionality.
If you’re a person from a non-tech background, it’ll make your life so much easier. You don’t have to wait on a developer just to change a banner or add a new product description.
Wondering if there’s a downside for this one too? Not really, unless you pick the wrong CMS and end up with a clunky system that slows things down.
How Headless Commerce Improves Your Website’s Performance?
Headless commerce solutions are an alternative to traditional commerce engines. They allow you to speed up your site performance and build your storefront how you want.
1. Faster Website
Fast loading speeds are vital when running an online store. Most customers will exit your store if a webpage takes more than 3 seconds to load. A Headless infrastructure stores content centrally and delivers content when needed via APIs.

Additionally, headless commerce solutions use CDNs and caching to improve page loading speeds. Headless solutions can use lazy loading and image compression, improving page loading speeds.
Google’s algorithm recognizes loading speed as a critical factor while ranking websites. So, by making your website faster, headless commerce also helps you to gain a competitive advantage in SEO.
2. Omnichannel Experience

Omnichannel retail refers to a system that allows customers to shop from various channels. True omnichannel experience is achievable only on headless platforms. Although many legacy systems claim to provide an omnichannel experience, it is impossible. Traditional monolithic engines can’t provide the entire omnichannel experience.
Let’s take an example.
If a legacy system doesn’t support a particular feature, you can’t add it. You have to wait till your platform supports the feature. But in headless platforms, the front end and back end are not interlinked. This allows you to develop a new front end for the feature you want without relying on your platform.
3. Complete Customization
Traditional e-commerce platforms are rigid. They work within the constraints of the front-end tools developed by firms. In traditional models, making any front-end changes will affect your back-end layer. This puts a considerable constraint on brands and limits them to default designs. On the other side, headless products provide endless potential on the front end.

Headless architecture provides brands with high customization abilities. In headless architecture, any changes to the frontend don’t affect the backend layer. This gives developers the freedom to design the frontend in the exact way they want.
There are zero constraints to customization when it comes to headless architecture. This becomes an added advantage as brands can provide the best UX to their customers.
4. Efficient Scaling
Your eCommerce solution should allow the growth of your business. Scaling is an integral part of any business. While choosing an eCommerce platform, you should always take scalability into account.
Customer needs keep changing with the innovation of technology. It is challenging to upscale a traditional commerce website. Even with the help of a professional eCommerce development team, it takes a lot of effort.

Headless solutions can future-proof your brand by allowing you to scale as you need. Frontend developers can add back-office functionality to your existing system. They can also use frameworks as they see fit by using APIs.
By using a headless architecture, you can treat each new functionality separately. Developers can integrate new features as your site expands. This allows businesses to scale efficiently without confining themselves to a platform’s limitations.
5. Personalized Customer Experience
Delivering personalized customer experiences provides a competitive advantage in the cut-throat eCom space. Customers demand individualized experiences that resonate with their specific needs and preferences.
You can’t provide personalized experiences to your customers with a traditional model. But, with headless platforms, customization capabilities become limitless.
The headless approach allows you to provide a more balanced consumer experience. Changing the content layer is easier and less risky because you won’t disrupt the backend.

Businesses looking to stand out should customize the online sales presentation experience. This includes features like individual purchasing preferences, personalized recommendations, and promotions tailored to the user based on previous purchases.
Personalization strengthens the link between the customer and the brand. It is also known to increase customer retention rates in the long run.
Headless Commerce – Challenges
Shifting from traditional commerce architecture to headless architecture might seem an obvious choice. But hold your horses. It isn’t always better to shift to headless architecture, especially if a traditional model is working for you. Why change what’s working for you?
A headless architecture won’t magically turn the tide in your favor. Several big brands are still using traditional architecture and are doing quite well.
Headless architecture needs expertise, time, and effort. First of all, your development team should be proficient in coding. An expert team of developers is critical for delivering personalized user experiences.
Shifting to a headless commerce system takes time and effort. You have to check if the benefits of a headless architecture align with your business goals.
If you are short of expert developers, we recommend you go for monolithic architecture. But if you want to go headless, you can always outsource your development activities to third parties.
Implementing headless commerce can be initially expensive. While it is not the right fit for everyone, it is the only solution for brands that want to scale without limitations.
With headless commerce, you can achieve limitless possibilities with your design. You can tailor personalized experiences and offer true omnichannel experiences to your shoppers.
FAQs
- What does headless commerce mean?
It means your store’s front end is separate from the back end, giving you more control. - Why do businesses use headless commerce?
It helps create custom designs, improve speed, and connect with many sales channels. - Is headless commerce only for big businesses?
No, even small businesses can use it if they need custom design and faster updates. - Can I use any front-end framework with headless commerce?
Yes, you can use frameworks like React, Vue, or Angular for the front end. - Does headless commerce improve website speed?
Yes, it often leads to faster load times and a smoother user experience.
Conclusion
We’ve covered a lot, and by now, you probably have a clear picture of what’s possible. At its core, Headless Commerce isn’t just about swapping out one system for another. It’s about setting yourself up for the long haul.
The way people shop keeps changing, and businesses that stay flexible and go toe-to-toe will always have the upper hand and prevail.
That being said, it’s not something you jump into just because it sounds cool. It needs the right plan, the right team, and a solid understanding of what you’re trying to achieve.
If it aligns with where your business is headed, the shift can be a game-changer. If not, forcing it might do more harm than good.
The key takeaway from this blog is that if you’re stuck with a setup that limits growth, this might be the upgrade you need. But don’t just take our word for it; see for yourself how it could fit into your business.
If you enjoyed reading this article, you may also want to take a look at the following.